Do you dislike or even hate the extensions that overlay the video player on Twitch? I sure do. According to the official help page for extensions they "provide interactive experiences directly through the Twitch video player" in my opinion they provide needless distraction. Lets learn how to disable them.
Twitch FAQ on Extensions
http:// https://help.twitch.tv/s/article/how-to-use-extensions?language=en_US#FAQ
Q: I am not a fan of Extensions, can I disable them as a viewer?
A: ...Extensions in the video player can be minimized but not disabled by a viewer.
Now this isn't the answer that I was looking for. Let's find a different solution.
Disabling Twitch Player Extensions Through uBlock or other Content Blockers
If you find Twitch player extensions frustrating to look at you probably already have uBlock Origin installed on your browser. If not, you should switch to it from your current ad-blocker. It's free, open-source, and light weight with additional blocking functionality that makes it perfect for this. Get uBlock on GitHub

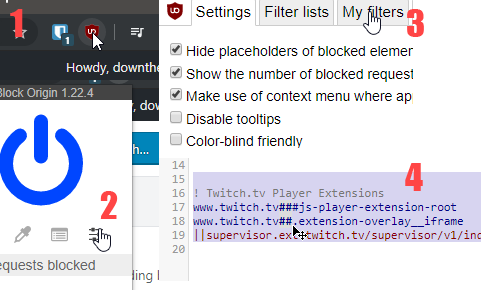
Simply click on the uBlock extension icon, select "Open the dashboard", go to "My filters", and paste in the following rule:
! Twitch.tv Player Extensions
www.twitch.tv###js-player-extension-root
www.twitch.tv##.extension-overlay__iframe
||supervisor.ext-twitch.tv/supervisor/v1/index.html$subdocument
! Additional Block for 2020
www.twitch.tv##.tw-pd-t-1.tw-justify-content-center.tw-flex-column.tw-flex.tw-c-background-base.tw-border-radius-medium.tw-align-items-center
www.twitch.tv##div:nth-of-type(3) > .tw-tooltip-wrapper.tw-relative.tw-inline-flex > .tw-relative.tw-overflow-hidden.tw-justify-content-center.tw-interactive.tw-inline-flex.tw-core-button--overlay.tw-core-button.tw-button-icon--overlay.tw-button-icon.tw-border-top-right-radius-medium.tw-border-top-left-radius-medium.tw-border-bottom-right-radius-medium.tw-border-bottom-left-radius-medium.tw-align-middle.tw-align-items-center > .tw-button-icon__icon > div > .tw-inline-flex.tw-icon--fill.tw-icon.tw-full-width.tw-align-items-center > .tw-aspect--align-top.tw-aspect > .tw-icon__svg > g > path
www.twitch.tv##div:nth-of-type(3) > .tw-tooltip-wrapper.tw-relative.tw-inline-flex > .tw-relative.tw-overflow-hidden.tw-justify-content-center.tw-interactive.tw-inline-flex.tw-core-button--overlay.tw-core-button.tw-button-icon--overlay.tw-button-icon.tw-border-top-right-radius-medium.tw-border-top-left-radius-medium.tw-border-bottom-right-radius-medium.tw-border-bottom-left-radius-medium.tw-align-middle.tw-align-items-center > .tw-button-icon__icon > div > .tw-inline-flex.tw-icon--fill.tw-icon.tw-full-width.tw-align-items-center > .tw-aspect--align-top.tw-aspect > .tw-icon__svgApply changes and refresh any currently open twitch page with those nasty extensions and they should be gone for good!