Lytical is an open source League of Legends statistics and profile analytics tool for all regions including Garena & WeGame

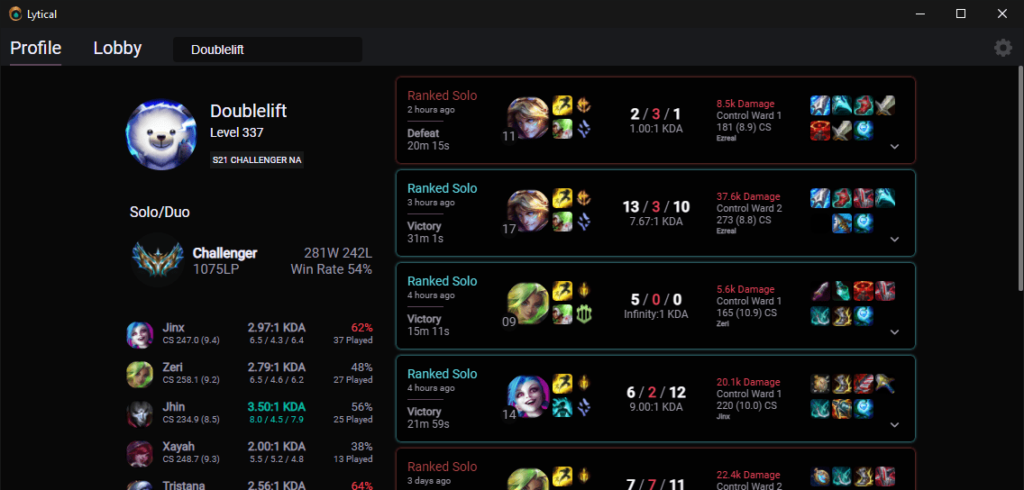
Summoner Search and Profile Pages
Lytical offers OP.GG style summoner profiles which can be searched for anyone on your server. Our app offers ranked statistics and champion specific performance data for all players for Garena and WeGame. Lytical is an OP.GG alternative for all Garena regions and all Chinese regions and is an all in one replacement for websites like U.GG, Blitz.GG and Porofessor of course OP.GG.
Think of Lytical as OP.GG for Garena.
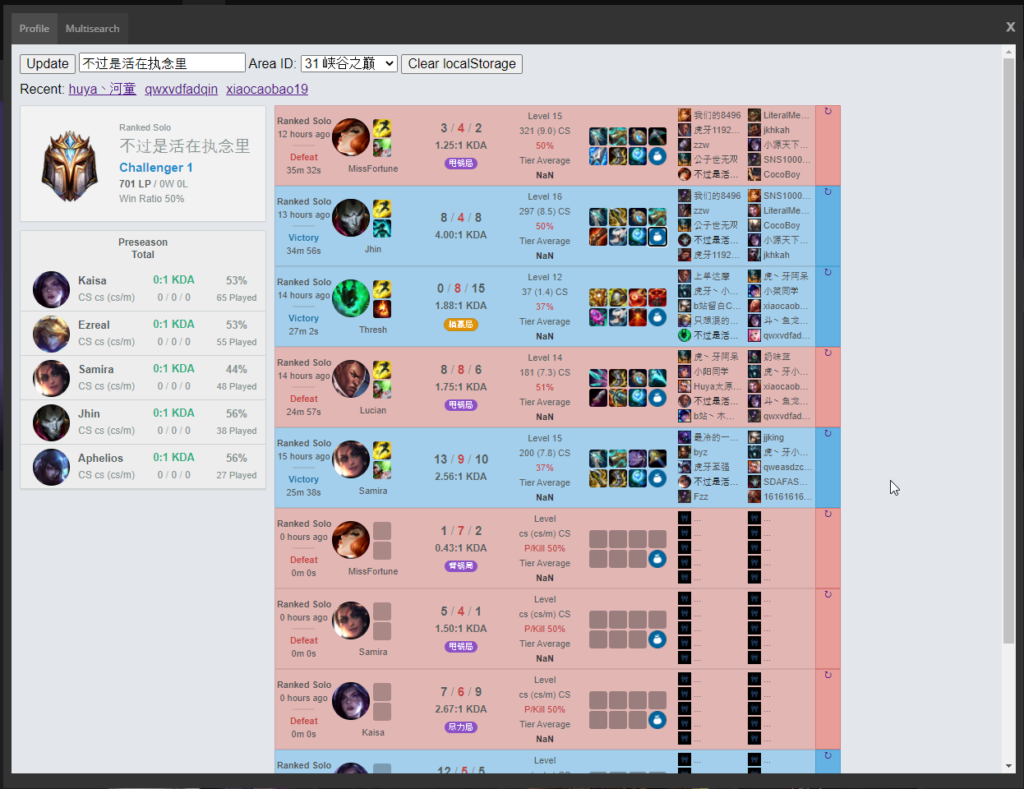
Match History & Lobby Multisearch
Lytical provides fast OP.GG style match history for any player. Kills, CS per Minute, Vision Score, and Objectives. Analyze your contribution to your own games or search high ranked players to increase your impact and win more games!
Multisearch will automatically scout your teammates in champion select and your opponents when in game. Profile lookup tools are common on NA/EU/KR servers to help avoid poor quality games. Lytical is the tool for the job to quickly understand your teammates and opponents strengths and weaknesses.
Works on All Regions
Lytical utilizes builtin API's inside of the League of Legends client. This allows our application to function on all regions, including all Garena and WeGame regions.
Supported Servers/Regions
- Garena
- The Philippines (PH)
- Taiwan, Hong Kong, and Macau (TW/HK)
- Vietnam (VN)
- Thailand (TH)
- Singapore, Malaysia, and Indonesia (SG/MY/ID)
- QQ/WeGame/Tencent (CN)
- Riot Operated (NA/EU/OCE/RU/TR/BR/LAN/KR/JP)
Open Source and Ad Free
The Lytical app is forever free and open source. It was created as an All-In-One replacement for regions that don't have access to statistics sites like OP.GG or Blitz.gg.
Built Using Vue.JS + Electron Lytical is fast and memory efficient. Any PC can run Lytical in the background with no performance impact in game for League of Legends.
This application is released under the Open Source GPLv2 license. You are welcome to contribute to this project in any way you can.