It had been some time since I listened to this talk at GDC 2015 by Brian Moriarty.
I had previous exposure to Moriarty from his inclusion in The Witness and his under apprecaited talk about that.
These two thoughtful talks understandably made me curious about Moriarty's work in games so I decided to play Loom. A game where he acted as project lead.
This isn't a deep dive review but I would like to share some of my thoughts around the game. You can view my complete play through here: https://www.youtube.com/watch?v=rgJw69q16ew

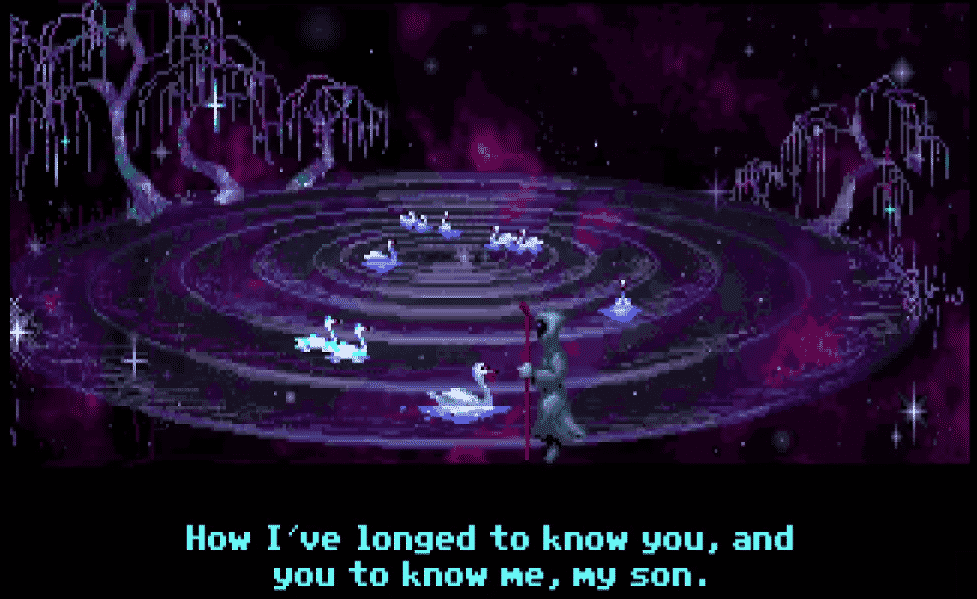
Let's start positive. I enjoyed the opening. The voice over is good. The interface is fairly intuitive and much simpler than other SCUMM (LucasArts adventure games system from Maniac Mansion) games. The game begins on the uncreatively named Loom Island. The atmosphere here is the best in the game which makes adventuring a little disappointing afterward. The puzzles are pretty simple. The fun part is understanding what each of the "drafts" you learn do. I think the game would have been improved from an atmospheric sense if the drafts used rune style glyphs instead of musical notes. It feels much more like playing a song, which of course you're actually doing, than "weaving a draft". The story really doesn't make a lot of sense at all at any point in the game. The introduction is cryptic. You know it's your birthday and for some reason all the other people from the island turn into swans and run away. They don't explain why. They just say Loom Child something something. Can they see the future? Why didn't they tell you about your past? Why didn't they let him near a distaff (the ocarina of the game) ? These things are never explained.
After leaving the island you see a whirlpool in the water that can't be passed without learning the "f" chord. I left the island the first time without this so I needed to go back. Going back seems strange because there's an outro cinematic. Why make a big deal about me leaving if I can just row back? Anyway I went back, got the "f" chord by spinning some straw into gold which is a Rumpelstiltskin thing. It was fun remembering that but if you'd never heard the fairytale or forgetten that part then this might not make sense. I then left the island a second time, watched the same outro cinematic, defused the whirlpool and got to the other island.

On this island there is a.. city? town? mound of green glass? It introduces some characters who you don't care about and foreshadows some war or something. There's also a chalice made of diamond which Bobbin, oh ya you play as a hobbit name Bobbin "He's not a hobbit!" you say? why does he sound like a hobbit and have a hobbit name? Probably just LotR stuck in their heads. Did people think hobbits had a slight British cadence before the films? Whatever. Bobbin points out that the diamond chalice in the glass guild is strange. All the art in the green glass guild is horrific for gameplay. You can't tell where you can walk. I think I was just lucky moving through this part of the game in the intended way. This is definitely where most players would be stuck if they do get stuck.
The game moves along from here to a forest. You meet some shepherds who aren't weavers like Bobbin but they can do some magic. It must be the same magic weavers from Loom use but for some reason Bobbin who has never practiced before today is way better at the spells than them so Bobbin’s weaver friends are implied to be much more magical I guess.
You then get picked up by a dragon and from here the game really falls apart. You don't care about what's going on. You don't care about any of the people you've met. There's something about this green hatted guy who gets his head knocked off wanting to raise the dead or something. It's just not interesting at all.

You enter a rip in space which brings you to the Loom dimension. Maleficent from sleeping beauty was in there and she wants to take over the world now. You meet mother goose in outer space and then play Simon says with Maleficent before turning yourself into a Swan and flying off second star to the right, and straight on till morning.
They obviously set up a lot to be explained in sequals which of course never happened because this game was trash. The game had potential to be cool if it carried its asethetic from Loom Island forward. Just artistically it would have had a lot more to show. The story which is very much the focus was the worst part of the game. The only part of this game I'll remember a year from now is the name Bobbin Threadbare and there's a magic song to turn green things white and white things green.
It's a bad game. The talks are still good though. I recommend those.
GDC 15 https://www.youtube.com/watch?v=z1aVDael-KM
Brian Moriarty - I Saw What I Did There + The Secret of Psalm 46 https://www.youtube.com/watch?v=KBJbsEjNb8k